Today I stumbled upon some vintage Dave Jones which made me happy: EEVblog #63 – Microchip PIC vs Atmel AVR. :)
Category Archives: Design
Make: AVR Programming
I am reading Make: AVR Programming: Learning to Write Software for Hardware and I found this excellent video: Programming AVR Microcontrollers in C – O’Reilly Webcast available from here: Beyond the Arduino: Programming AVR Microcontrollers in C.
The author’s github page is still operational: https://github.com/hexagon5un/AVR-Programming
Their website littlehacks.org is offline but still available via archive.org: https://web.archive.org/web/20160307235812/http://littlehacks.org/
Also there’s this really cool collection of projects over here: Cornell University ECE 4760 Designing with Microcontrollers Final Projects.
ISP vs ICSP
User:
ISP vs ICSP
ChatGPT 4:
When discussing programming and interfacing with microcontrollers, “ISP” and “ICSP” are two terms that often come up. Here’s a breakdown of what each means and how they compare:
ISP (In-System Programming)
- Definition: ISP refers to the ability to program a microcontroller while it is placed within the actual system or circuit where it will operate. This method doesn’t require the microcontroller to be removed from its application circuit for programming. It’s a very convenient way to update firmware or make changes to the program running on the microcontroller without needing to disassemble the system.
- Advantages: It enables easy updates and debugging since the microcontroller does not need to be removed. This can significantly speed up development cycles and make maintenance simpler.
- Usage: Common in many microcontrollers, including AVR, ARM, and others. It typically requires a few specific pins to be accessible for the programming interface.
ICSP (In-Circuit Serial Programming)
- Definition: ICSP is a form of ISP specifically using a serial interface to program the microcontrollers while they are installed in a circuit. It’s a subset of ISP with a focus on the serial communication aspect. This method is often associated with Microchip microcontrollers but is not exclusive to them.
- Advantages: The serial nature of ICSP means it usually requires fewer pins and can sometimes support lower voltage programming, making it suitable for a wide range of devices and situations. It’s particularly useful for devices where space and pin count are at a premium.
- Usage: Predominantly seen with Microchip’s PIC microcontrollers, though the concept applies broadly. Like ISP, it necessitates access to specific programming pins but often fewer than other methods.
Comparison
- Scope: ISP is a broader term encompassing any in-system programming technique, including serial, parallel, or any other method. ICSP is specifically about serial programming.
- Interface and Protocol: ICSP typically involves specific protocols and hardware interfaces tailored for serial communication. In contrast, ISP can use various protocols and interfaces depending on the microcontroller and the system’s requirements.
- Microcontroller Support: While many microcontroller families support ISP, ICSP is more commonly associated with certain brands or families, like Microchip’s PIC series.
In summary, ICSP is a specific form of ISP. The choice between ISP and ICSP often comes down to the specific requirements of the project, including the microcontroller being used, the available pins for programming, and the preferred programming method. Both aim to provide flexibility and ease of use for developers and engineers when programming microcontrollers within their final application environment.
The Brain User’s Handbook: A Neuroscience-inspired Guide to Peace of Mind
I am reading The Brain User’s Handbook: A Neuroscience-inspired Guide to Peace of Mind which has this awesome image I want to share:

New Book Teardown: The Art of Electronics: The x-Chapters | In The Lab With Jay Jay
This post is part of my video blog: In The Lab With Jay Jay.
Silly Job Title: Spark Slinger
Support this channel on Patreon: https://www.patreon.com/JohnElliotV
This video is part of the New Book Teardown feature of my video blog.
In this video I take a look at The Art of Electronics: The x-Chapters by Paul Horowitz and Winfield Hill published in 2020. The book has 506 pages and is a companion to The Art of Electronics 3rd Edition.
In the book we learn about the Cascode two-stage amplifier and the push-pull amplifier.
We also see mention the Eye Diagram and there is discussion of the Potentiometer.
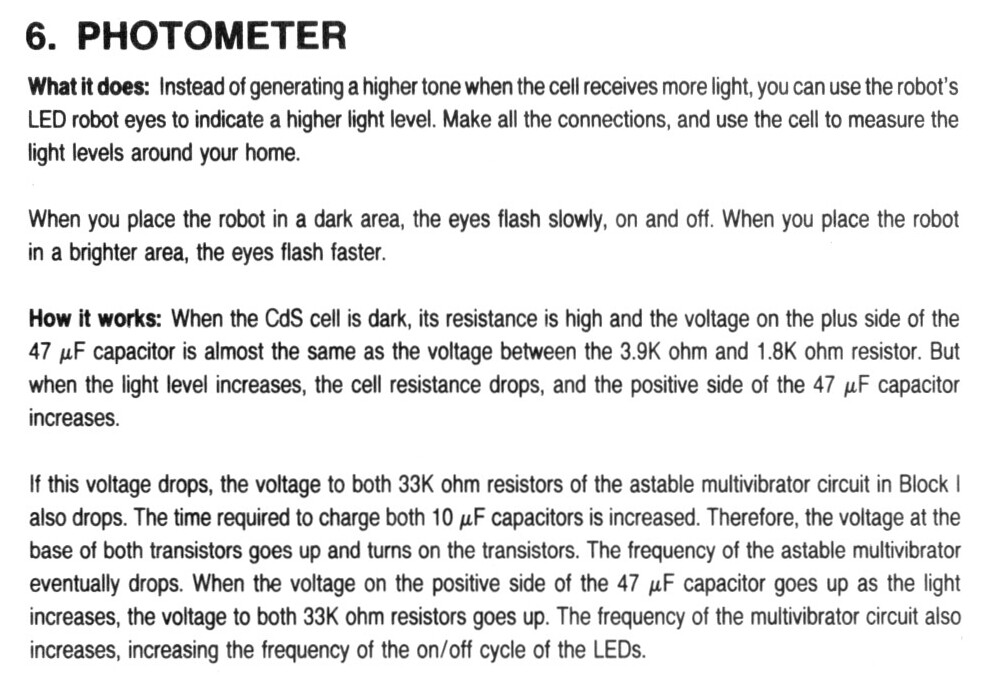
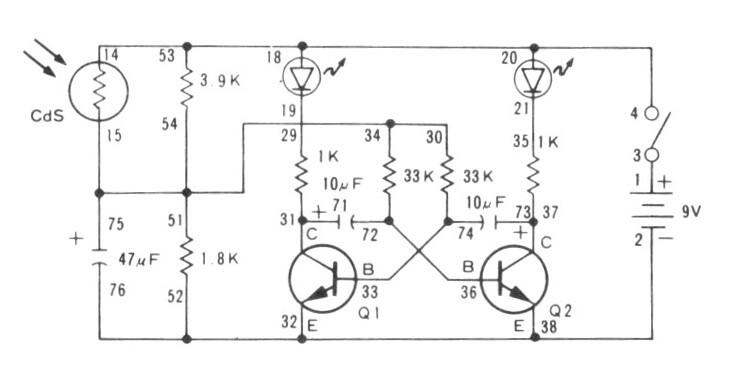
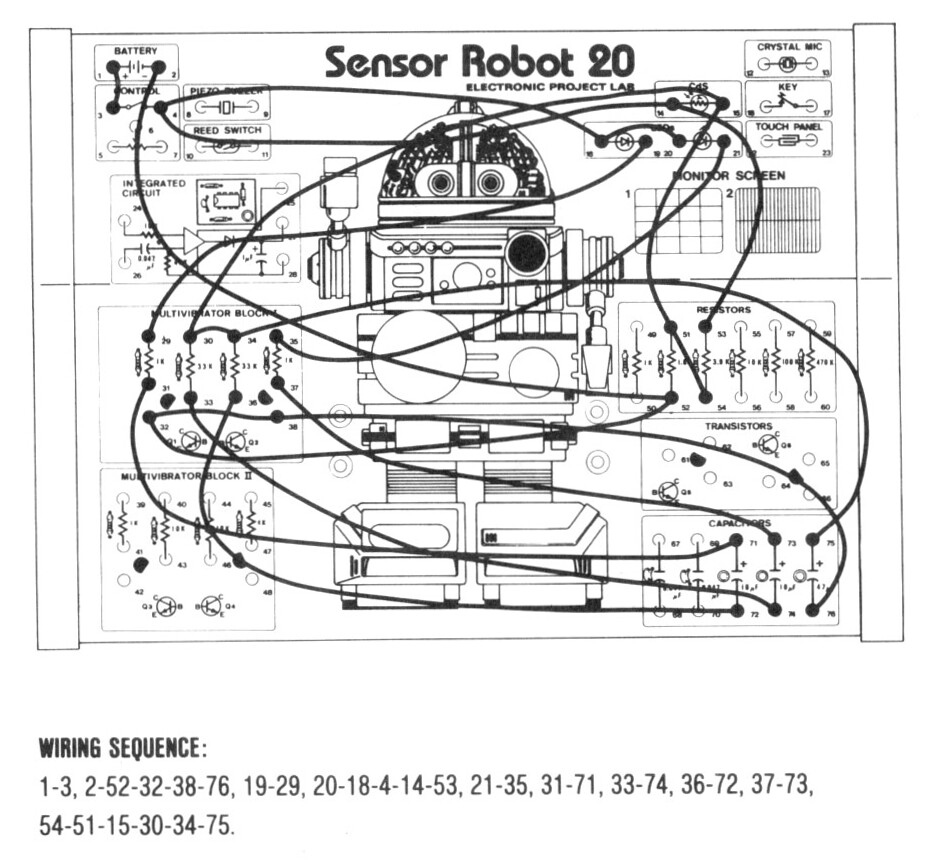
Photometer | Project 6/20 | Maxitronix 20in1 | In The Lab With Jay Jay
This post is part of my video blog: In The Lab With Jay Jay.
In this video I do the sixth Maxitronix 20in1 Electronic Project Lab project: Photometer.
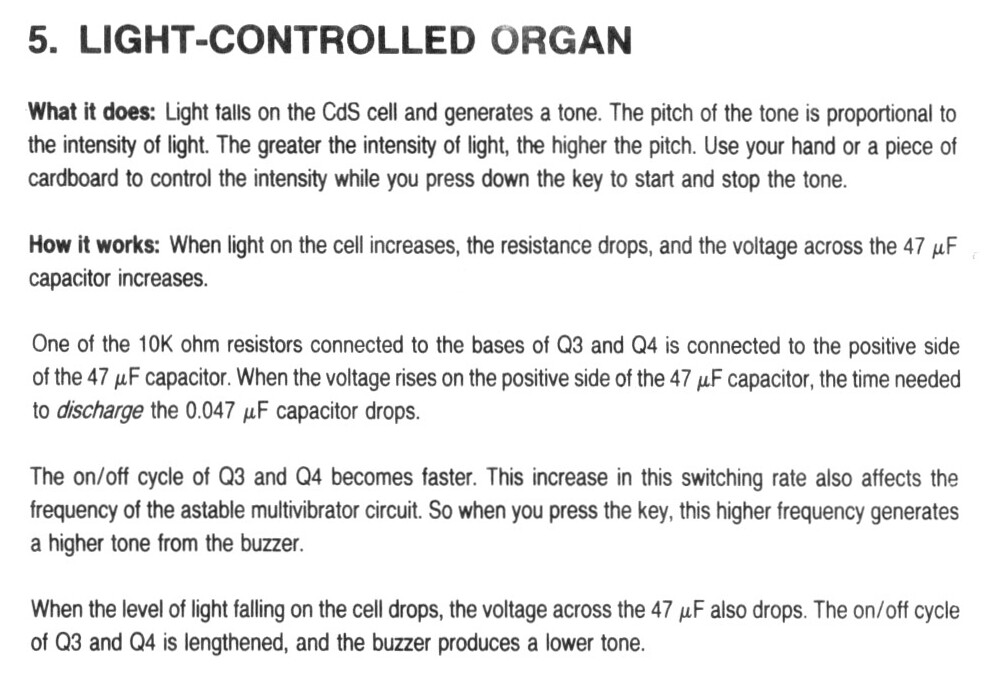
Light-Controlled Organ | Project 5/20 | Maxitronix 20in1 | In The Lab With Jay Jay
This post is part of my video blog: In The Lab With Jay Jay.
In this video I do the fifth Maxitronix 20in1 Electronic Project Lab project: Light-Controlled Organ.
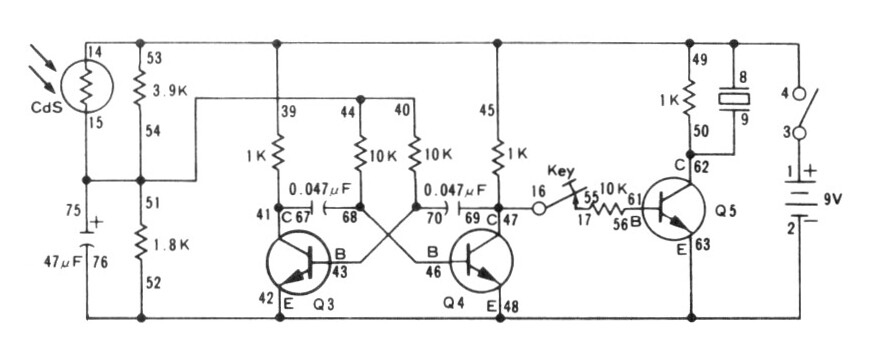
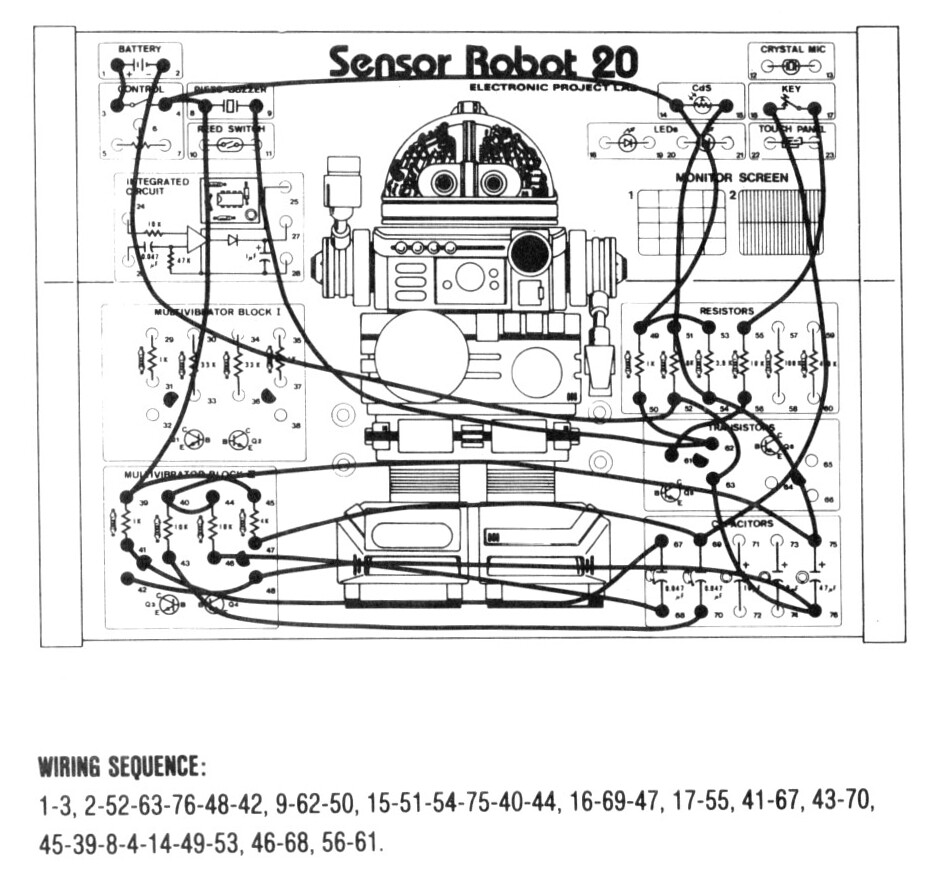
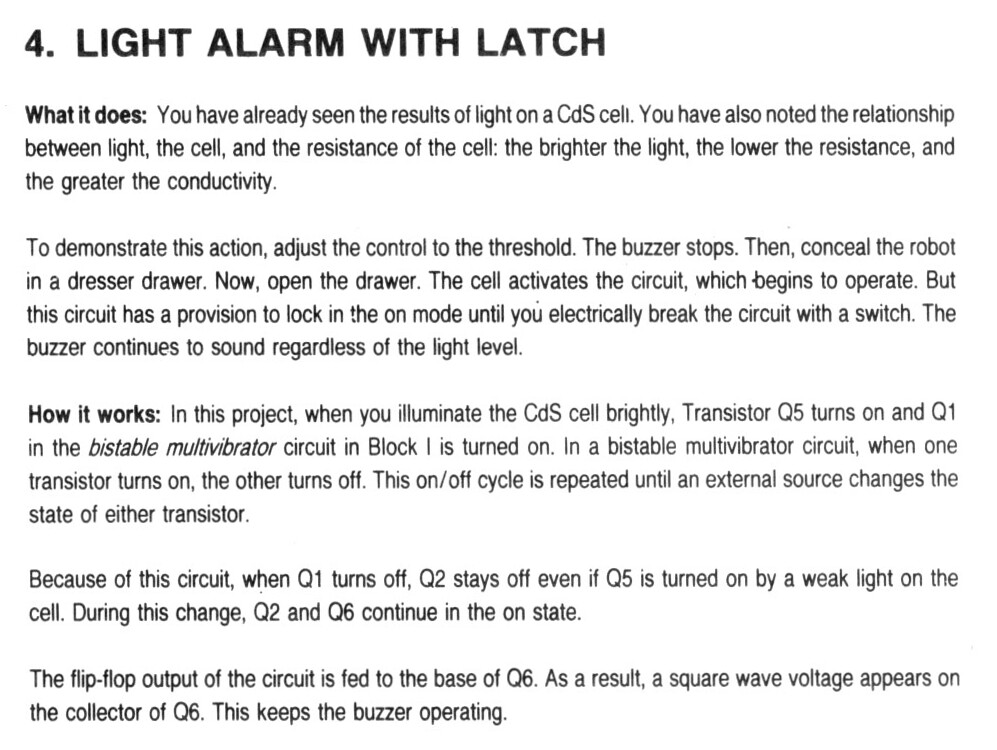
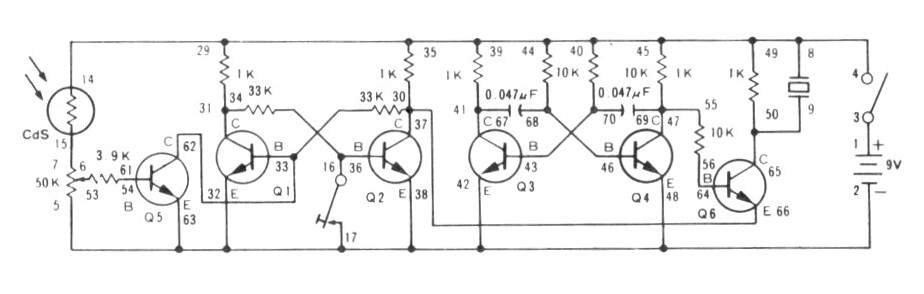
Light Alarm With Latch | Project 4/20 | Maxitronix 20in1 | In The Lab With Jay Jay
This post is part of my video blog: In The Lab With Jay Jay.
In this video I do the fourth Maxitronix 20in1 Electronic Project Lab project: Light Alarm With Latch.
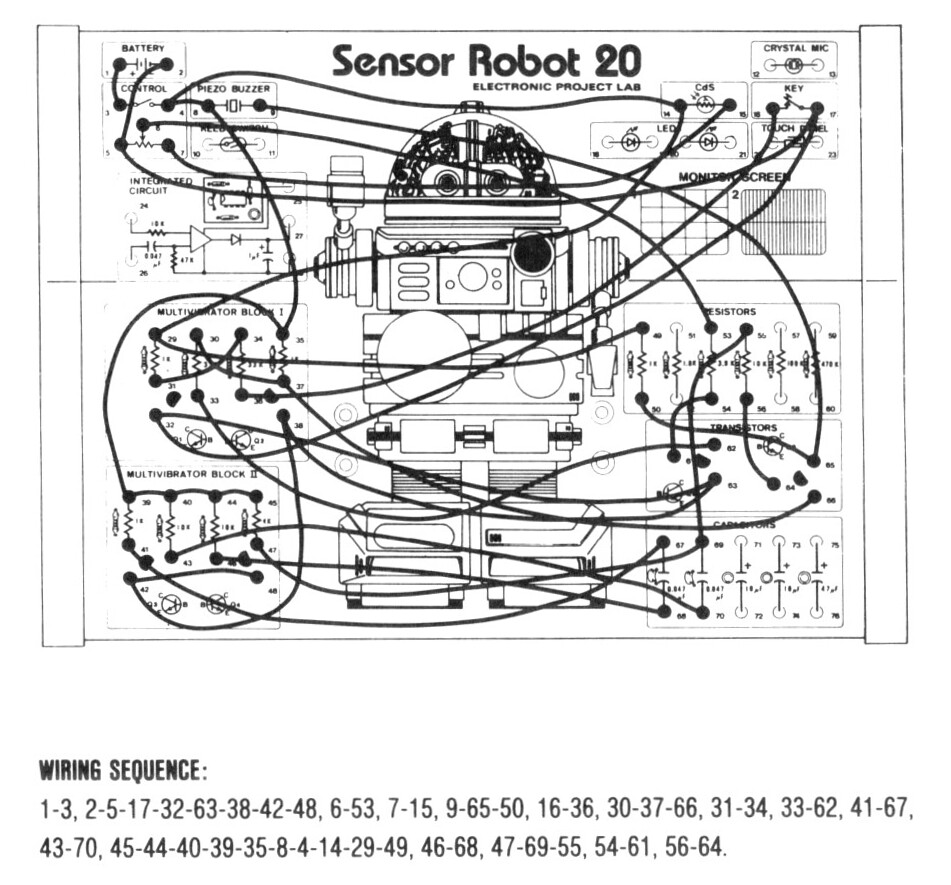
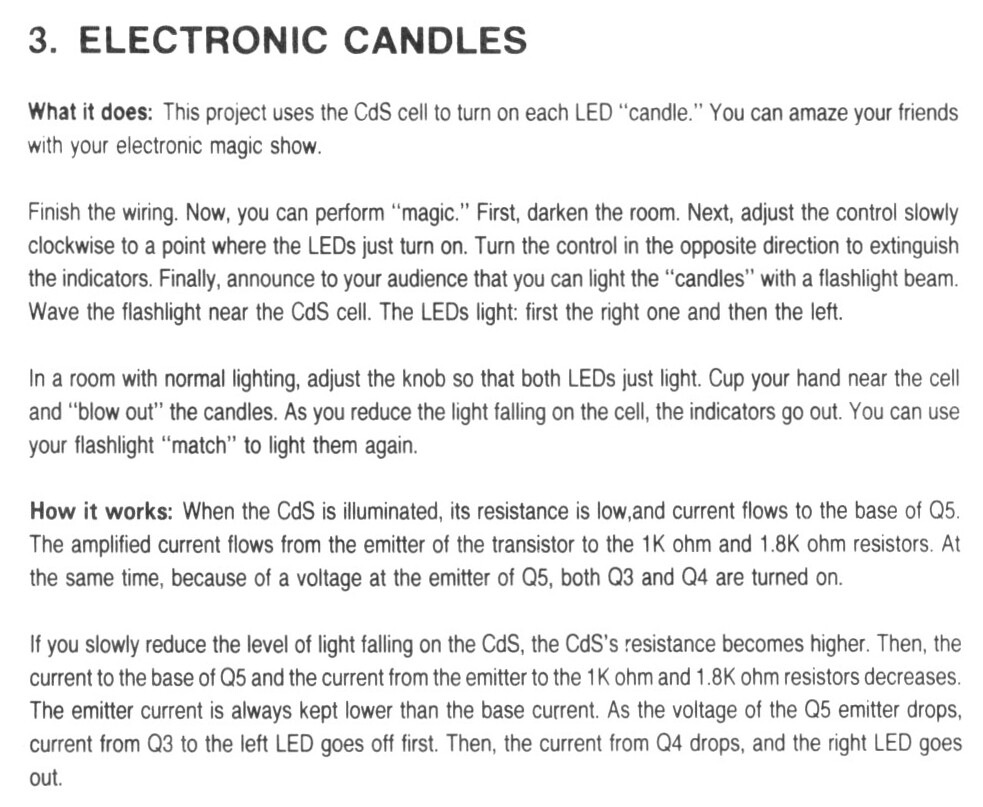
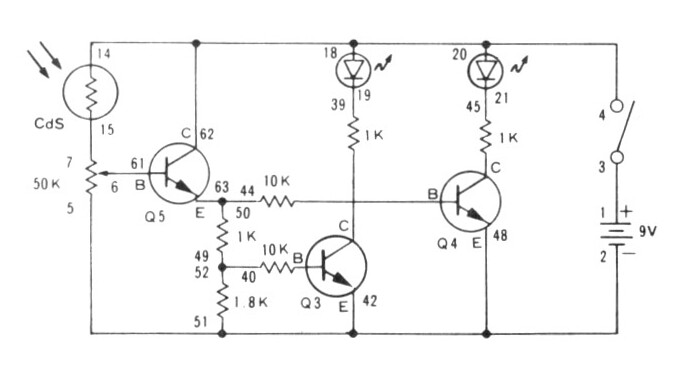
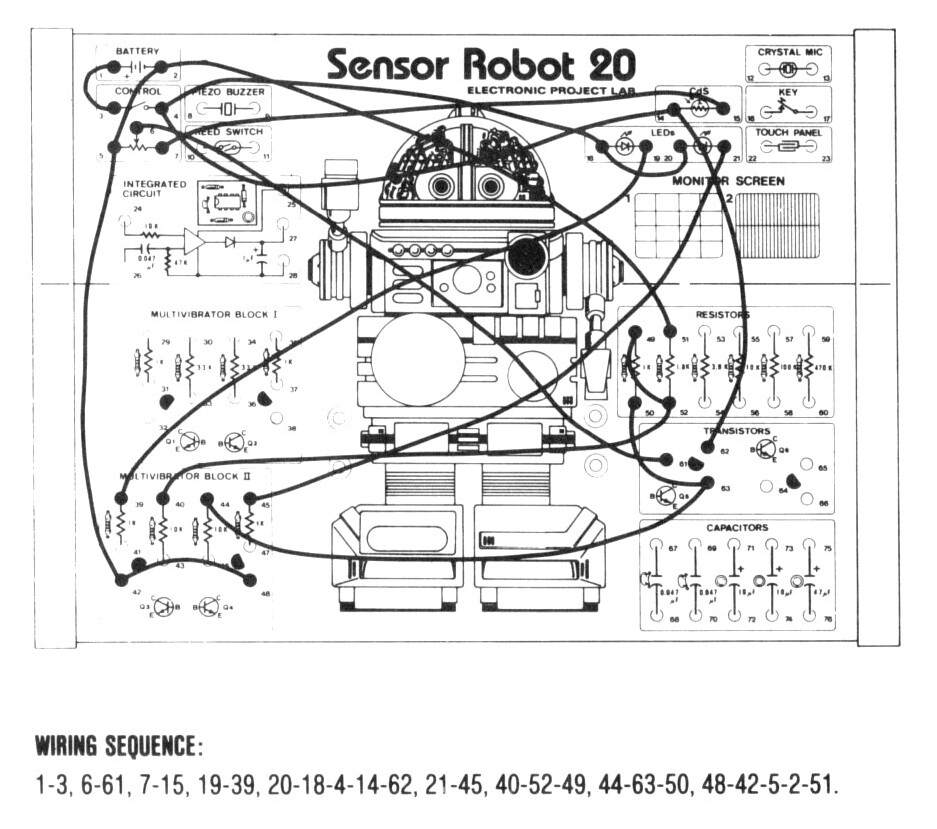
Electronic Candles | Project 3/20 | Maxitronix 20in1 | In The Lab With Jay Jay
This post is part of my video blog: In The Lab With Jay Jay.
In this video I do the third Maxitronix 20in1 Electronic Project Lab project: Electronic Candles.
Brightness and Darkness
I’m trying to get my head around the electronics I have been building recently. I have put together a web page which I can use to compare the implementations of the brightness and darkness detectors from the Maxitronix 20in1 projects I have built lately: Brightness and Darkness.